Now we have two versions of the Universal Angularizer Ruler,different options are different in price.
![]()
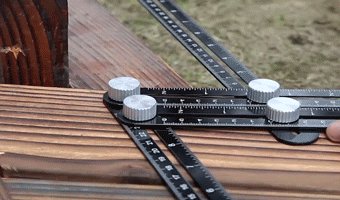
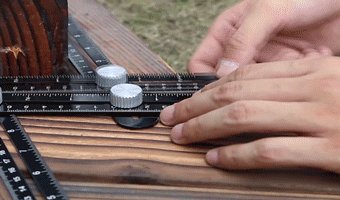
The Angularizer Ruler will help you complete numerous home projects in no time. With the Angularizer Ruler, you can measure awkward and hard to trace angles become effortlessly. This remarkable tool handles all sorts of measurements easily- including plumb cuts, radius cuts, bulls eyes
![]()
_Main Features_
- It slides and locks into any desired angle to save you time on repetitive measurements. The four-sided ruler mechanism slides and locks into any desired angle as a reusable stencil for endless applications.
- Great for brick, stone, tile, lumber, laminate and any other material!
- Create layouts in tile, brick, stone, lumber, laminate and more! The ruler is handy for creating bull eyes, arches, plumb cuts and any project you can think of.
- Made of fiberglass-filled nylon, the Domom is tough & durable to outlast any job, yet light and compact enough to be easily portable.
Why do you need Universal Angularizer Ruler ?
- To make your cuts with extra precision
- To save time and materials
- Our angle ruler is carefully designed to improve your productivity
When do you need the Universal Angularizer Ruler?
- For any project that requires a template or precision cuts on awkward corners, whether you are a professional or a weekend warrior
- Ideal for radial cuts, accurate tile laying, brick splicing, plumb cuts and more
Benefits of Universal Angularizer Ruler:
- With our durable and flexible Universal Angularizer Ruler - there's no more guess work.
- Easy to read, dual calibrated ruler, adjustable to any shape you desire, will help you make the job done right.
Our Risk-Free 30 Day Guarantee
- Worldwide Express Shipping Available.
- Ship within 24 Hours after Payment with Traceable Tracking Number for Each Order.
- Easy Return, Fast Refund, 100% Money Back Guarantee.
- We truly believe that a good shopping experience makes our customers return to us.
- We want you to be happy and satisfied, therefore, we offer a Risk-Free 30 Days Guarantee to exchange or refund your money.
![]()
- If you do not have a positive experience for ANY REASON,we will do WHATEVER it takes to make sure you are 100% satisfied with your purchase.
- Buying items online can be a daunting task, so we want you to realize that there is absolutely ZERO RISK in buying something and trying it out.If you don't like it, no hard feelings we'll make it right.
-
We have 24/7 Tickets and Email Support. Please contact us if you need any assistance.
![]()